設計
![]() 設計師為您提供了個性化所選模板或主題的工具和功能。它不提供拖放元素或JavaScript / CSS框架。通常這些技術會導致網站速度慢且質量低,而這在網絡上已經很普遍。相反,選擇了乾淨且結構化的代碼之路,讓您能夠創建高質量、輕量級、超快速且美觀的網站。
設計師為您提供了個性化所選模板或主題的工具和功能。它不提供拖放元素或JavaScript / CSS框架。通常這些技術會導致網站速度慢且質量低,而這在網絡上已經很普遍。相反,選擇了乾淨且結構化的代碼之路,讓您能夠創建高質量、輕量級、超快速且美觀的網站。
我們將設計師保持得盡可能友好,但隨著功能的增多,學習曲線會變得更陡峭。建議學習HTML和CSS的基本知識。如果您不想投入所需的時間和精力,可以安全地跳過此頁面。
這些是其他不需要技術知識的設計選項:
導航到設置 > 佈局並點擊設計師選項卡。然後點擊開始。設計師本身不適合在手機上使用。我們建議使用大屏幕(至少1920x900像素)以便舒適地使用設計師。

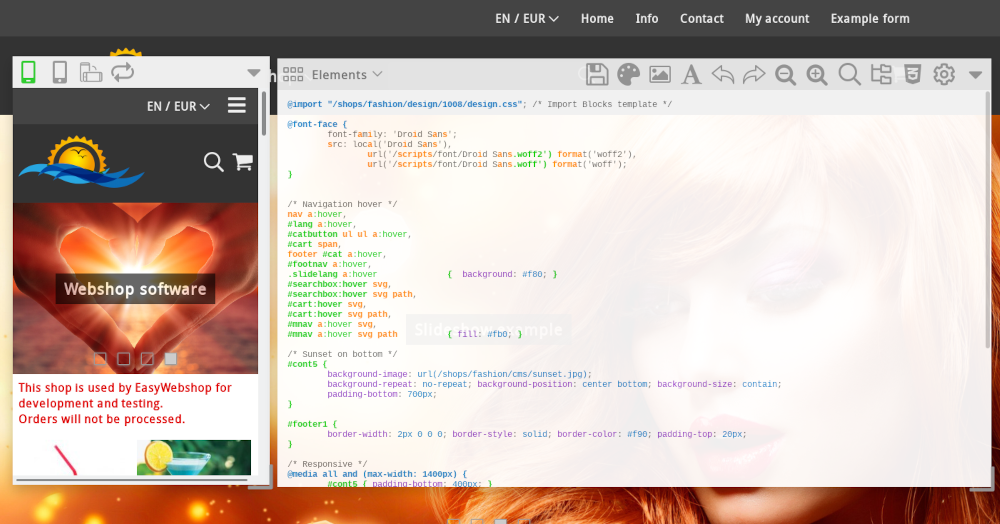
設計師由背景中的預覽、顯示您網站的移動視圖窗口和設計師窗口組成。
移動視圖
大多數人將使用智能手機訪問您的網站。移動視圖為您提供了網站在小屏幕上顯示的示例。
確保您的網站不會變得過寬,以防止出現水平滾動條。所有模板和主題默認都是移動友好的(響應式),但設計師提供了很多自由,因此這可能會受到干擾。
頂部的圖標允許您以不同的解析度查看。

刷新圖標允許您刷新網站中的腳本,以查看最新版本。
設計窗口
工具欄中的所有圖標都在下面進行了解釋。默認情況下僅顯示基本功能的圖標。點擊首選項圖標並啟用高級模式以查看所有圖標。

我的設計
第一個圖標為您提供個性化設計的概覽。
- 添加設計
- 使用此按鈕可以添加新設計或從其他網店複製設計。
- 發布
- 發布後,設計將上線並對您的訪問者可見。
- 編輯
- 這將允許您編輯設計的名稱、評論和版權。
- 刪除
- 此操作允許您刪除設計。此操作無法撤消。
如果您想刪除設計,必須確認。刪除設計無法撤消。您必須創建一個新設計。
元素
元素構成了您網站的HTML結構。在選擇一個元素後,您將看到一個網頁表單,允許您修改該元素的屬性。
有許多元素和屬性可以通過網頁表單進行自定義。主要元素是網頁的body標籤。此表單將自動修改底層的CSS選擇器。
已經自定義的屬性在表單字段中以綠色背景顯示。將屬性的值留空將刪除該屬性。
子元素
某些元素包含子元素。點擊鏈接將彈出一個新表單,可用於修改子元素的屬性。
媒體
元素的屬性可能僅適用於某些屏幕尺寸或打印版本。點擊鏈接會調整元素的屬性以適應特定媒介。
保存
使用此圖標保存設計。這不會發布設計。
顏色、圖片和字體類型
這些圖標是基本佈局管理中功能的副本。它們在這裡顯示也是為了方便訪問。
結構
結構圖標允許您修改網站的HTML結構。您可以添加、移動和刪除對象。
有可見對象(搜索功能、購物車、語言選擇、導航)和用於結構化網站的不可見容器。容器通常用於分組元素或添加背景。
您可以通過拖動元素或使用上和下箭頭來調整結構。您可以通過單擊底部的添加按鈕來添加新元素。要刪除元素,請單擊刪除圖標。
您的網頁瀏覽器將自動更新設計示例。如果更新未自動發生,請在設計窗口中單擊保存,然後在移動視圖中單擊重新加載。
自定義CSS
更新CSS允許您修改網站的佈局代碼(CSS代碼),這是設計師最重要的功能。
CSS - Cascading Style Sheets不是一種編程語言,而是一種樣式語言,可用於定義網站元素的格式。
自定義CSS,這對外行人來說是什麼?
CSS可以很容易地學習。我們建議這種方法適合希望個性化自己網站並投入時間學習CSS的用戶。
有關CSS的有用鏈接:
- W3Schools - 學習CSS的教程
- CSS-Tricks - 我們最喜歡的,有很多CSS信息
CSS自定義的幫助
對於CSS代碼的修改,我們的幫助台無法提供支持。添加CSS支持將意味著進行自定義網頁設計,這將使EasyWebshop變得更加昂貴。我們有網頁設計的夏季以協助創建個性化設計。
我們不建議讓網頁設計師直接或使用管理員帳戶登錄您的網店。這有時會導致關於不想要的更改的討論。只允許您信任的人登錄您的商店!相反,網頁設計師可以創建一個基本網店並在此網店中創建設計。然後,您可以使用複製功能將設計複製到您的網店中。
在編輯CSS時,會出現額外的圖標以撤消和重做更改、縮小和放大文本以及搜索功能。在搜索欄中輸入文本以查找CSS代碼中的文本。如果找到,按Enter鍵以突出顯示文本,並轉到下一個實例(如果有)。
偏好設置
在這裡,您可以開啟和關閉黑暗模式、全屏和CSS代碼的語法高亮顯示。還有一個選項可以使設計窗口透明。這些偏好設置與設計窗口相關,因此不與網站相關。

我如何更改屬性X?
更改背景
選擇您想要的元素,例如網頁。在背景圖片中,單擊編輯圖片圖標。從列表中選擇一個圖片或上傳一個新圖片。
您還可以使用畫廊購買圖片。如果您想在頁面上使用該圖片,我們建議使用網頁格式。對於背景,我們建議使用大格式。
單擊插入以將圖片設置為背景。設置背景圖片後,還會出現刪除圖片圖標。
更改按鈕
選擇元素網頁和子元素按鈕。在表單中,可以調整顏色、大小、邊框樣式等屬性。
按鈕鼠標懸停子元素允許您更改鼠標懸停在按鈕上時的樣式。例如,可以給按鈕一個更淺的顏色。
自定義顏色
更改顏色的最簡單方法是在CSS代碼中。顏色代碼看起來像#ffffff或rgba(255, 255, 255, 0.5)。在後者的表示法中,最後一個參數(示例中的0.5)是透明度。
有關顏色組合的有用鏈接:
自定義字體
您可以通過選擇一個元素並在表單中調整字體來更改字體。
默認情況下,我們所有的模板都有一種字體設置為主要網頁元素。可以為不同的元素設置不同的字體。我們建議僅使用一種字體,以保持整潔。
有關設計師的常見問題
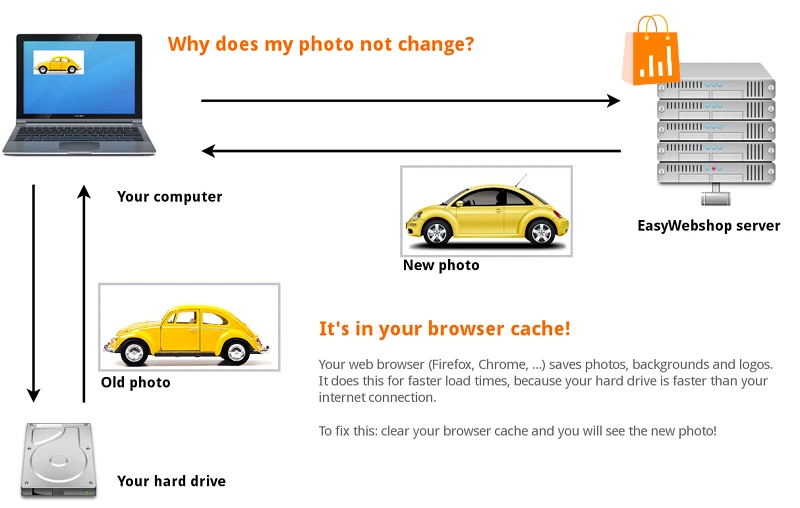
- 我仍然看到網站的舊版本
- 這通常是因為舊圖片仍然在網頁瀏覽器的緩存中。網頁瀏覽器(Firefox、Google Chrome等)會將網頁和圖片保存在您的硬盤上。這樣,在您下次訪問時,頁面將加載得更快。當您訪問該頁面時,您將看到硬盤上舊版本的照片,而不是網站上的實時版本。

要解決此問題:清除您的瀏覽器緩存。如何做到這一點取決於每個網頁瀏覽器的不同。
還要檢查您的設計是否已發布。
下一頁: 編輯文本和網頁